| HTML Tutorial: | Introduction | HTML Basics | Hyperlinks | Images | Tables |
| On This Page: | Hyperlinks | Absolute Links | Document-Relative Links | Root-Relative Links | Targets | Internal Hyperlinks | E-Mail Links |
Important Definitions:
Source Page = The page containing the hyperlink.
Destination Page = The page being linked to, i.e. you click a hyperlink in the source page to go to the destination page.
Directory = Folder (these terms are interchangeable)
Hyperlinks
Hyperlinks are created with an "href" tag (hyperlink reference). In it's simplest form the tag looks like this:
<a href="page1.html">Go To Page 1</a>
In this example, the text "Go To Page 1" becomes a hyperlink to a page called "page1.html". The link looks like this:
Go To Page 1
There are two distinct types of hyperlink: "absolute" and "relative". Absolute links are quite simple, but relative links take a bit of getting used to. Relative links are actually divided into two further categories: "document-relative" and "site-root-relative".
Absolute Links
An absolute link (or "absolute URL link") contains a complete internet address, just the same as if you typed the address into your browser's address bar. It doesn't matter where the source page is in relation to the destination page, the link will always work as long as the destination page exists. Most absolute links begin with "http://" and follow this simple format:
<a href="http://www.mysite.com/index.html">Go To My Site</a>
Document-Relative Links
Document-relative links use directions from the source page to the destination page, sort of like saying "Start here then follow this path until you reach the destination".
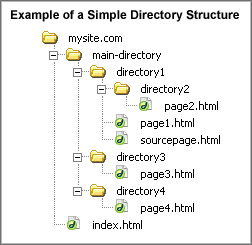
 There are three ways to do this - the method you use will depend on the location of the source and destination pages in relation to each other. We will use the example on the right and create hyperlinks from the page called sourcepage.html to other pages in the site.
There are three ways to do this - the method you use will depend on the location of the source and destination pages in relation to each other. We will use the example on the right and create hyperlinks from the page called sourcepage.html to other pages in the site.
(1) If the destination page is in the same directory as the source page
All you need to specify is the source file name:
<a href="page1.html">Go To Page 1</a>
(2) If the destination page is in a folder inside the source page's folder
Specify the folder name and then the file name:
<a href="directory2/page2.html">Go To Page 2</a>
(3) If the destination page is in a folder outside the source page's folder
Use the special instruction ../ which signifies "one directory higher".
The following link means "Go up one directory level, then go to a folder called directory3, then to a file called page3.html":
<a href="../directory3/page3.html">Go To Page 3</a>
You can repeat the ../ to make the link more than one level higher, for example, "Go up two levels, to a file called index.html":
<a href="../../index.html">Go To The Index Page</a>
Important Note: For relative links to work, you must keep the file structure intact. For example, if you moved the sourcepage.html file down into the directory2 folder, the relative links would no longer work. In this case you would need to add another ../ to point the links to the correct level. For example:
<a href="../../../index.html">Go To The Index Page</a>
Site-Root-Relative Links
Site-root-relative links use a single forward-slash / to signify the instruction: "Start at the document root of the site and go down the directory path from there." The format is:
<a href="/main-directory/directory4/page4.html">Go To Page 4</a>
Despite the cumbersome name, this method is quite simple. The link begins at the same level as your domain and works down from there. The link above is the same as:
<a href="http://www.mysite.com/main-directory/directory4/page4.html">Go To Page 4</a>
This method has the significant advantage of staying intact if you move the source page. The exact same link will work from any page anywhere in the site.
Notes:
- This method will not work on files on your own hard drive unless you run them through a personal web server. However once you upload the pages to your server they will work.
- If your site does not have it's own domain name, this method is likely to cause problems. Consult your hosting provider for more information.
Targets
You can specify a target window or frame for a hyperlink. This is where the linked page will open. If no target is specified, the link will open in the same window/frame. The format is this (where the target is "self"):
<a href="page1.html" target="_self">Go To Page 1</a>
The target window options are:
_self : Opens in the same window and same frame.
_top : Opens in the same window, taking the full window if there is more than one frame.
_parent : Opens in the parent frame.
_blank : Opens in a new window.
If you have a frameset defined, you can set your target as any particular frame. For example, if you have a navigation frame called"nav" and a main frame called "main", set the target of your navigation links like so:
<a href="page1.html" target="main">Go To Page 1</a>
<a href="page2.html" target="main">Go To Page 2</a>
...etc.
Note: Instead of specifying a target for each individual link, you can define a "base target" for an entire frame or page. This means that every link on the page will use the base target by default. Place the base target tag in the page's head. Example:
<base target="_blank">
Link to a Specific Part of a Page (Internal Hyperlink)
An internal hyperlink is a link which points to a particular part of a page. This can be useful in long pages with lots of sub-sections. For example, the links at the top of this page are internal links pointing to each sub-heading.
Internal hyperlinks require an anchor tag with the "name" attribute like so:
<a name="part2">Part 2</a>
Create an anchor like this at the place in the page you want to link to. It doesn't matter if there is anything between the open and close tags.
Then create a hyperlink which refers to this anchor with a hash (#) like so:
<a href="#part2">Go To Part 2</a>
This assumes that the name anchor is on the same page as the hyperlink. To link to an anchor on a separate destination page, simply create a normal link with the anchor name appended to the file name like so:
<a href="page1.html#part2">Go To Page 1, Part 2</a>
Notes:
- Browsers treat internal links exactly the same way as normal links, i.e. as if they were a separate page. This can result in some confusion with back and forward buttons.
- If an internal hyperlink on the same page doesn't work, try including the page's file name in the hyperlink (as if you were linking to a separate page).
- Sometimes internal hyperlinks don't work in pages on your hard drive unless you are running a personal web server. They will work when you upload them to your site.
E-Mail Links (mailto)
E-Mail links, otherwise known as a "mailto" links, use the following format:
<a href="mailto:myname@mysite.com">Click Here to Email Me</a>
This type of link is a special case, completely different to those described above. Instead of linking to a place on the internet, clicking this link causes the user's computer to open it's default email program (e.g. Outlook Express, Eudora, etc) and prepare a blank email to the specified address. The user then enters their message and sends the email in the normal way.
If you want to be tricky, you can add a "subject" attribute to the link. This will automatically insert the specified subject line into the email:
<a href="mailto:myname@mysite.com?subject=Inquiry From Website">Click Here to Email Me</a>
Notes:
- The subject attribute doesn't work in all browser/email programs. Those programs which don't support it will probably just ignore it, but there are no guarantees that it won't cause an error. Use at your own risk.
- Be aware that using mailto links on your website is an open invitation to spam. Malicious programs called "email harvesters" troll the internet looking for these links - when they find yours they will add it to a database for spammers. This is why we recommend using a contact form rather than a mailto link wherever possible.
Next Page: Image Tag