How to Make Lower Thirds
You can create your own lower third graphics using any image/graphics editor which supports layers and alpha channels (e.g. Adobe Photoshop). We will assume you are creating a lower-third template file to be used in a video editing application, although the same basic principles apply to live television as well.
In your image editor, create a new file with the same pixel dimensions as your video project, e.g. 720x480 for NTSC, 720x576 for PAL. Make sure the image is transparent, or can be made transparent when you save it.
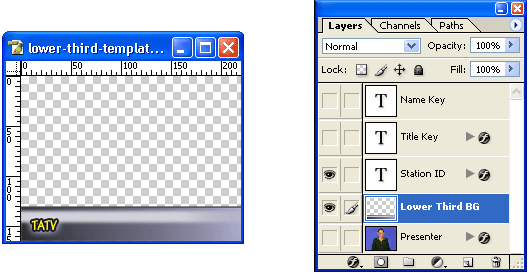
In this example we will create several new layers to produce the file shown below. On the left is the template file with the transparent area shown in checkers. On the right is the layers panel.

If possible, import a still image to represent the video you will be placing the graphics on. This will not be part of the finished product — it's just a guide to show you how it will look. Make sure this image is on a layer of its own, then make that layer invisible when you have finished.
Create a new layer, then add/create graphics for the lower third background.
Create one or more layers for text. In most cases you won't save the text with the file — you are only creating these layers to see how the text will look. The idea is that the "real" text will be added later from within the editing program, (this is much more efficient).
If you can't add text from your video editor, you could save the text with this image file. Obviously this means a separate image file every time the text changes, rather than using the same background for all text. A better idea would be to save one file containing the background and separate files containing the text.
In the example above, The lower third graphics and the station ID are saved with the image file. The key and presenter layers are all invisible.
When you are happy, save the file and import it into your video editing application. Place the graphic in a video layer above the other clips(s) and set the alpha channel to transparent. If necessary, add appropriate text keys.
Note: If your image editor doesn't support alpha channels you might be able to use chroma keying instead.