How to Update Multiple Web Pages Using "Find & Replace"
Find and Replace is a very simple method of updating multiple pages. Unfortunately this system is often considered too inefficient compared to other methods, but if used correctly it works very well. Note that you will need to be running software which includes Find & Replace functionality, but most good web development software can do this.
Pros:
- Very safe - does not rely on any browser or server settings.
- Completely portable - does not require any special file extensions and can be used in any type of web or computing environment.
- Future-proof and independent - does not rely on any platform or language.
Cons:
- Not as fast as other methods.
- You usually need to upload all updated pages to the server (instead of uploading a single file). With any decent software this is very easy, but it can take time if you have a large site or slow connection.
Step 1: Create Consistent Content
This method relies heavily on keeping your pages consistent. The content you need to update must be the same (or at least have the same general format) on every page.
It makes sense to identify each area on the page with hidden comments. This makes it much easier and safer to make updates. For example:
<!-- Begin Copyright -->
<span style='color:blue;'>© Copyright MyName 2004</span>
<!-- End Copyright -->
Step 2: Make Changes
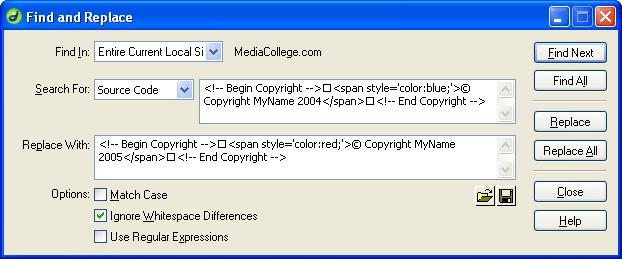
Using your software's Find & Replace function, enter the old text in the Find or Search field and the updated text in the Replace With... field.
The example below shows the Dreamweaver Find & Replace window:

Notes:
- These functions may have different names in different software applications, but the same basic principles are quite common.
- In the example window above, the squares which appear in the code represent line feeds. Dreamweaver automatically displays line feeds like this when you copy code into this field.