Step 2: Create the Animation Frames
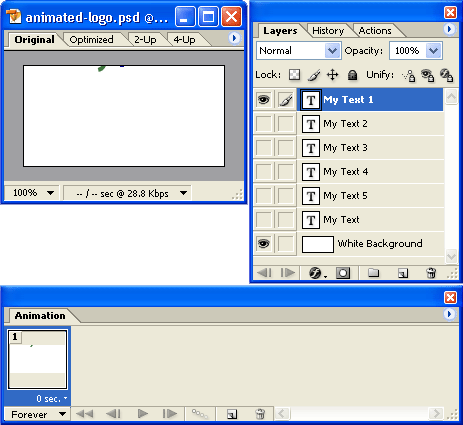
Now that you have created the layers needed for the animation, you need to create the frames. If the Animation window isn't showing, select Window > Animation from the main menu. Then deselect the eye icon in all layers except "My Text 1" and the background. You should see something like this:

You can see one frame in the Animation window which looks just like the image, i.e. with the "My Text 1" layer visible.
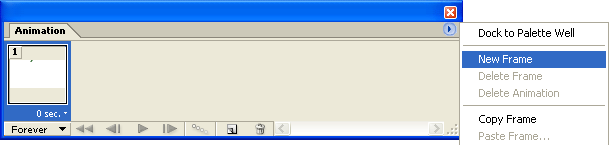
Click the small arrow icon near the top right of the Animation window. This opens the flyout menu as shown below. Click New Frame.

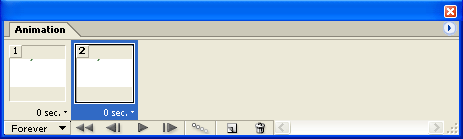
A new frame will be created and added to the window like so:

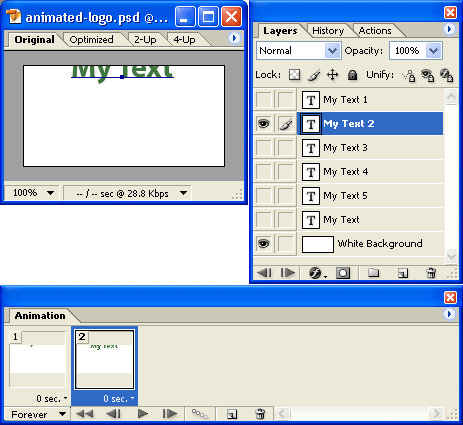
With the new frame selected, go to the layers palette. Deselect the eye icon for the "My Text 1" layer and select the eye icon for "My Text 2". You should see something like this:

As you can see, the first frame still shows only the first text layer while the second frame now only shows the second text layer.
Keep adding frames and making the corresponding text layers visible until you have six frames. It should look like this:

You now have all the layers and all the frames needed for your animation.
Next Page: Timing