Step 3: Setting the Animation Timing
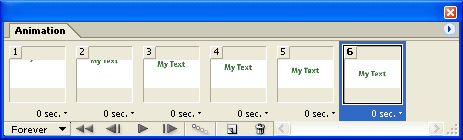
At this stage your animation is almost complete. You can view it by clicking the triangular Play button in the animation window.

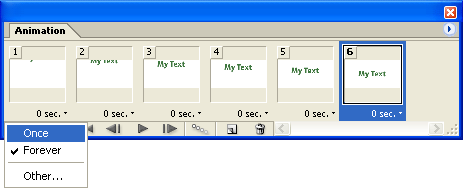
You will see that the animation plays very quickly and keeps repeating (looping). If you don't want the animation to loop, click the drop-menu in the lower left (which says "Forever" by default) and select "Once". Now when you play the animation it will play once and stop on the last frame.

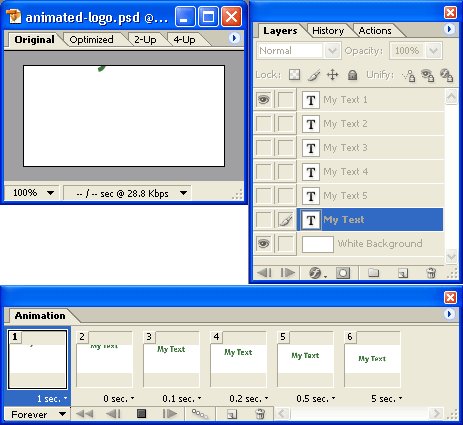
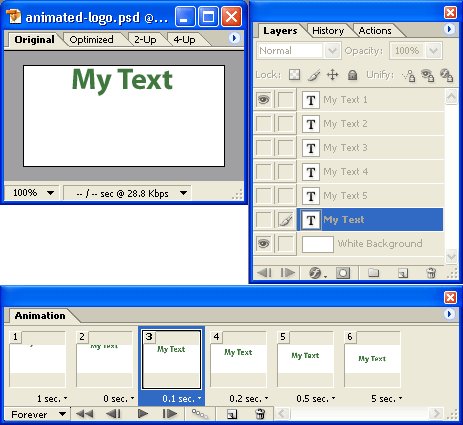
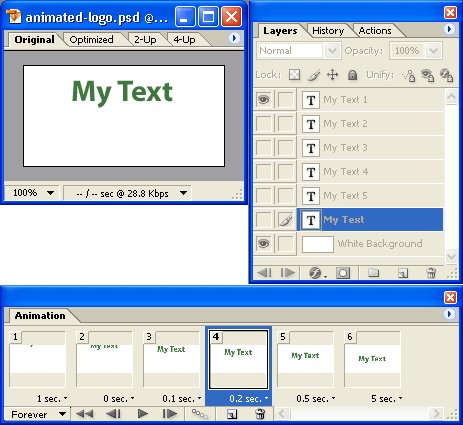
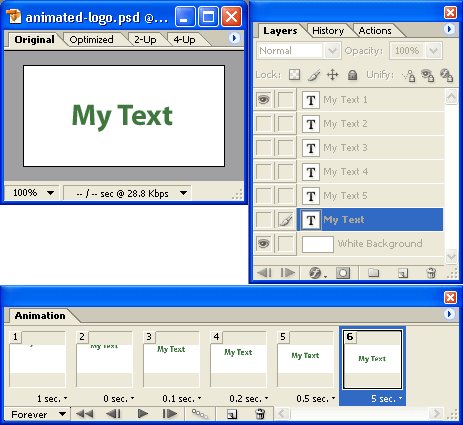
The final step is to fine-tune the timing. Below each frame you will see a delay time in seconds. Click each of these and set the desired delay. In this way you can specify the exact time taken to display each individual frame.
Note: If you want an animation to repeat but not continuously (i.e. have a break between repeats), set the loop drop-menu to "Forever" and set a long delay on the last frame.
How it Looks
Below is the resulting animation, with the looping set to "Forever" and different times set for each frame. This isn't actually a nicely timed animation but we have done it like this so you can see the effect of the delay settings.

Next Page: Exporting the Animation